# nginx 配置
在 api 服务的 nginx 配置中添加以下几行
第一行和第二行都是设置允许的源站地址,如果将允许来源设置为 * 的话有些东西浏览器是不发送的,所以我用了小技巧,直接 $http_origin ,变相允许所有来源。你也可以像第二行那样指定源站地址。
第三行允许的方法也一定要设置,不可以直接设置为 * ,理由同上。
最后一行就是允许设置携带 cookies
如果是使用 token 之类的跨域携带信息配置到现在就行了(不敢完全保证),但是如果是要带上 cookies 请继续向下看
# PHP 配置 SameSite cookie
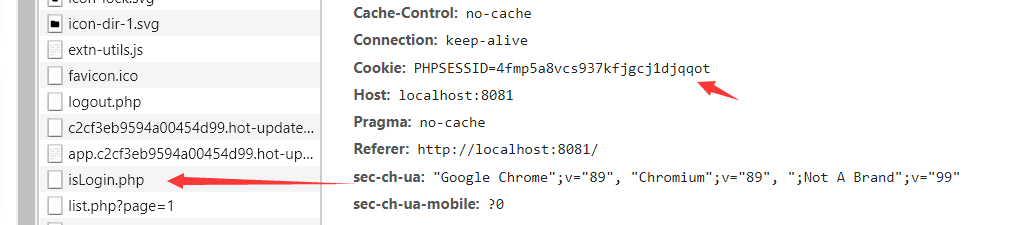
本地请求带cookies

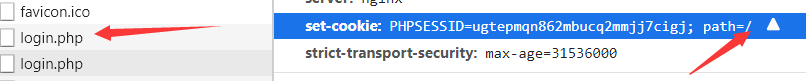
部署到生产环境:

设置cookie不生效,这是 chrome 的新特性
涉及SameSite cookie
https://php.watch/articles/PHP-Samesite-cookies
这里不讲 php 7.3之前的修复方式,有点hack,可以考虑配置 nginx 给 cookie 做个替换,也可从 php 程序入手
下面是 php 7.3及之后版本的解决方法
设置php配置文件.user.ini:
最后一行的 Lax 也可以是 ”None“ (具体区别不讲,请自行查阅 php 官方文档,如果说错了,不负责)